Candice's Projects
Take a look at what I've been working on!

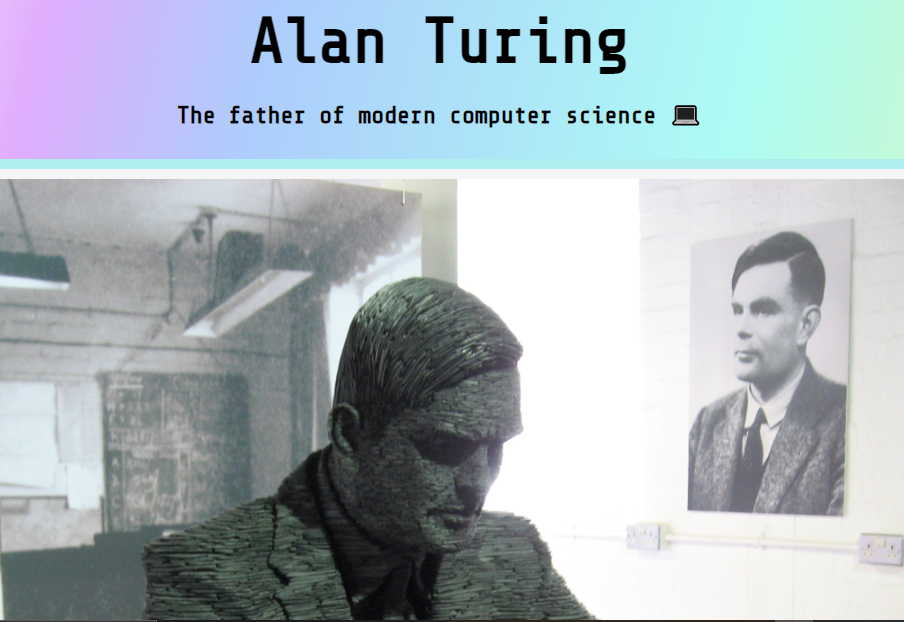
Alan Turing Tribute Page
Free Code Camp is a place I have been visiting to keep learning to code. I'm working on their responsive web development certification as building websites that look good on any sized screen is an important skill. It's a skill I want to be better at. The structure for Free Code Camp is to do a few guided exercises and then a project with directions to follow. Here is my most recent project; it is a tribute page for Alan Turing. I did a paper in school about him and found him super interesting. He's considered the father of computer science. As my focus was my coding and making the code look pretty, much of the info was copied and pasted from Wikipedia. The doctoral student in me feels super lazy stating that. If you find him interesting, check your streaming services for the documentary "Codebreaker."
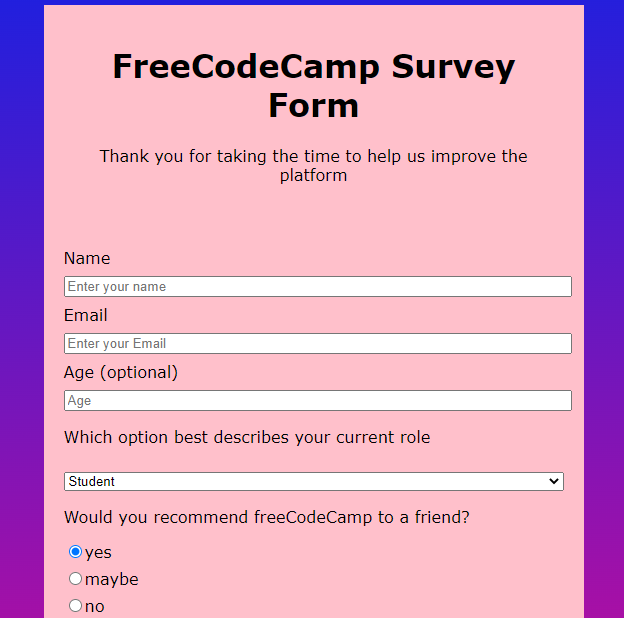
Alan Turing Tribute PageMake a Form
Another one of my Free Code Camp assignments was to make a form. It’s not the most exciting project, and whatever data you plug in doesn’t go anywhere, but making a form is a practical skill that I’m proud to show off. We’ve all used these things, whether for a silly quiz or applying for a credit card or loan. It’s neat to have this skill in the toolbox.
Launch my Form

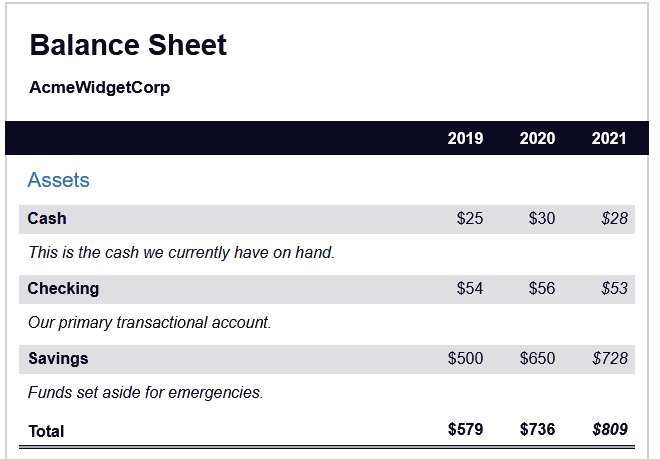
Balance Sheet
This is a Free Code Camp exercise. It's not one of the projects; it's just one of the exercises. However, I thought it was pretty cool and wanted to put it here. It's kind of boring looking on sight, but it's another thing I'm happy to put in my tool kit. Usually, when I've made tables, I've used Bootstrap. In this exercise, I learned to make tables using HTML and CSS. While Bootstrap is an excellent front-end framework that I'm more inclined to use than doing this, it was still awesome to learn a fundamental skill. I'm loving Free Code Camp!
Balance Sheet